¡El maestro de impresión de pantalla Colin Huggins está aquí con otra inmersión profunda en las obras de arte! En el último video, Colin explica cómo hacer separaciones de color para mezclar y medios medianos en Adobe Illustrator. Él comparte ideas sobre las técnicas que marcarán su diseño y lo prepararán para una combinación perfecta. ¡Echar un vistazo!
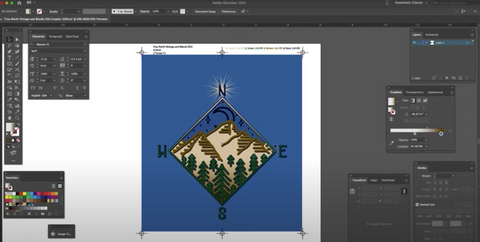
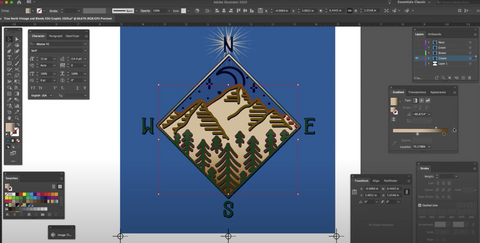
En el video, Colin utiliza un diseño del Monoline Adventure Pack, que incluye el Abonar Font (ambos están disponibles para que usted los descargue). Toma el diseño e ingresa sus propios colores a su propio gusto.

En el diseño, Colin combina el color crema en las montañas y el contorno del diamante. También se desvanece de la estrella detrás de la "N".
Photoshop vs. Ilustrador
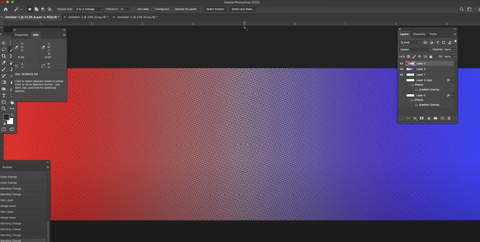
La separación de las mezclas es factible en Photoshop y en Illustrator. Para una demostración visual de cómo se verán los puntos, Colin crea una separación en Photoshop que coincide con la salida de la película. Notarás en el medio de la mezcla, el color está apagado, casi blanquecino. No quieres eso. Su cliente no quiere eso. Como puede ver, cuando él mueve el diseño, creando una superposición más pesada de los puntos físicos, puede ver que los colores se saturan más. (Si solo quieres verlo, comienza a discutir este tema dos minutos en el video).


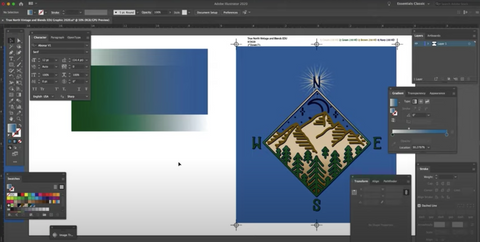
Para que eso suceda, primero cree una capa para cada uno de los colores que desea combinar dentro y fuera el uno del otro.
Vaya al menú de gradiente y ajuste el punto medio. Ajuste el punto medio para que los dos colores se superpongan. Por ejemplo, Colin subió el punto medio de la crema y el marrón dentro de las montañas. Movió los puntos medios a donde el marrón y la crema son del 70%. Los dos colores se superponen y eliminan ese espacio blanco y vacío en el medio.
APRENDER Cómo hacer separaciones de colores simples en Illustrator

Importante tener en cuenta
El LPI, el tamaño de los puntos, afectará exactamente dónde deja caer el punto medio. Cuanto más alto LPI, menos necesitará mover el punto medio. El recuento de malla afectará qué LPI elige. Colin planea usar una malla 230, por lo que puede hacer el diseño 40 o 50 LPI.
El diseño que creó Colin está destinado a imprimirse sin una base blanca. Si necesita una base blanca para la impresión, tendrá que más el punto medio en otro lugar. Donde depende exactamente de ti.
APRENDER Cómo crear una base blanca en Illustrator
Por último, solo pruébelo y juegue. Descubra cómo se ve en la prensa. Haga ajustes y inténtalo de nuevo. Experimente y juegue para perfeccionar sus habilidades y proceso. ¡Las medias de medios no son fáciles de imprimir! Cuanto más practiques, mejor será. Buena suerte, impresoras.
Encuentra estos videos útiles? Asegúrese de suscribirse a nuestro canal de YouTube y regístrese para recibir notificaciones para saber cuándo compartimos nuestros últimos videos.